vue入门
记录一下自己vue的学习
初识vue
vue2与vue3的安装和卸载不一样
1 | |
初始化新项目
- 可以直接使用
vue ui以图形化界面来创建的 - 使用
vue create project创建
项目结构
public: 这个目录包含一些在 Webpack 编译过程中没有加工处理过的文件(有一个例外:index.html 会有一些处理)。favicon.ico: 这个是项目的图标,当前就是一个 Vue 的 logo。index.html: 这是应用的模板文件,Vue 应用会通过这个 HTML 页面来运行,也可以通过 lodash 这种模板语法在这个文件里插值。
备注: 这个不是负责管理页面最终展示的模板,而是管理 Vue 应用之外的静态 HTML 文件,一般只有在用到一些高级功能的时候才会修改这个文件。
src:这个是 Vue 应用的核心代码目录
备注: 根据创建项目时候的一些配置项,可能会有一些其他的预设目录(例如,如果你选择了路由配置,会看到一个 views 的文件夹)
.vue 文件(单文件组件)
组件是构建 Vue 应用中非常重要的一部分
组件可以把一个很大的应用程序拆分为独立创建和管理的不相关区块,然后彼此按需传递数据,这些小的代码块可以方便更容易的理解和测试。
vue使用单文件组件, 把模板、相关脚本和 CSS 一起整合放在 .vue 结尾的一个单文件中。这些文件最终会通过 JS 打包工具(例如 Webpack)处理,这意味着你可以使用构建时工具。你可以使用比如 Babel、TypeScript、SCSS 等来创建更多复杂的组件。
另外,使用 Vue CLI 创建的项目被配置为在开箱即用的情况下借助 Webpack 使用 .vue文件。实际上,如果您查看我们使用 CLI 创建的项目中的src文件夹,您会看到第一个.vue 文件:App.vue
APP.vue
打开 App.vue 文件,可以看到由 <template>、<script> 和 <style> 三部分组成,分别包含了组件的模板、脚本 和样式 相关的内容。所有的单文件组件都是这种类似的基本结构。
<template>包含了所有的标记结构和组件的展示逻辑。template 可以包含任何合法的 HTML,以及一些我们接下来要讲的 Vue 特定的语法。
备注: 通过设置template 标签的 lang 属性,例如可以通lang="pug" 就可以在使用 Pug 模板来替代标准 HTML。在本教程中我们依然会使用标准 HTML,但是你还是值得知道这种可行的方式。
<script>包含组件中所有的非显示逻辑,最重要的是,<script>标签需要默认导出一个 JS 对象。该对象是您在本地注册组件、定义属性、处理本地状态、定义方法等的地方。在构建阶段这个包含 template 模板的对象会被处理和转换成为一个有 render() 函数的 Vue 组件。- 组件的 CSS 应该写在
<style>标签里,如果你添加了scoped属性(形如<style scoped>),Vue 会把样式的范围限制到单文件组件的内容里。这个是类似于 CSS-in-JS 的解决方案,只不过允许书写纯粹的 CSS。
备注: 如果通过 CLI 创建项目时选择了 CSS 预处理器,则可以将 lang 属性添加到 style 标签中,以便 Webpack 可以在构建时处理内容。例如,< style lang ="scss"> 将允许您在样式信息中使用 SCSS 语法。
对于 App.vue,我们的默认导出将组件的名称设置为 app ,并通过将 HelloWorld 组件添加到 components 属性中来注册它。以这种方式注册组件时,就是在本地注册。本地注册的组件只能在注册它们的组件内部使用,因此您需要将其导入并注册到使用它们的每个组件文件中。这对于拆包 / tree shaking(译者注:一种减小包体积优化方式)很有用,因为并不是应用程序中的每个页面都不一定需要每个组件。
1 | |
备注: 如果想要使用 TypeScript 语法,应该将 < script > 标签的 lang 属性设置为 < script lang="ts" > 来告诉编译器你要使用 TypeScript。
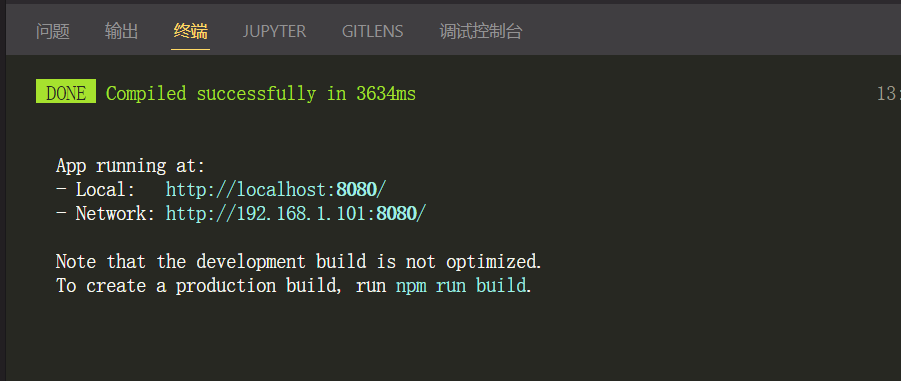
本地运行程序
终端中输入npm run serve,得到如下结果:

vue3 中使用axios
- 安装axios
1 | |
安装elementplus
1 | |
main.js中加入
1 | |
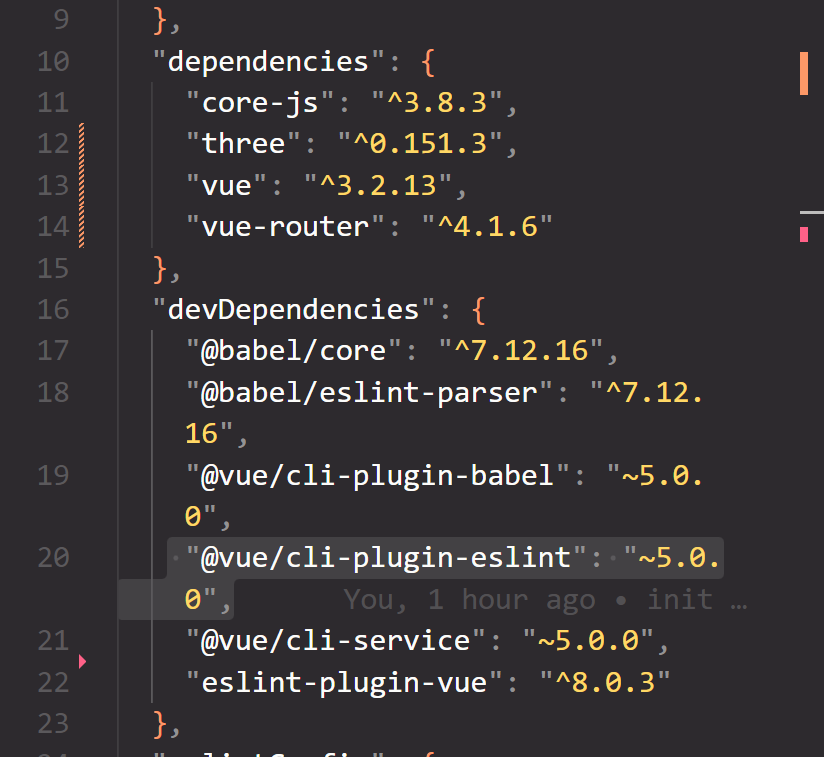
卸载elsint
1:在控制台输入
1 | |
2:卸载完成,打开package.json文件,找到eslint版本位置 删除即可 删除此段代码:"@vue/cli-plugin-eslint": "~5.0.0",

vue中使用threejs
1 | |
vue 访问本地文件 相对路径 文件目录 three.js 加载模型
需要注意的一点就是,路径已/开头,是从public文件开始,public下文件url直接就是static/building/human-female-breast-anatomy.quads.glb“
安装echarts
1 | |
main.js中添加import * as echarts from 'echarts'
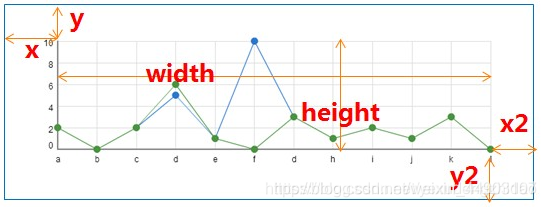
echarts 调整canvas内部里面图表与外框大小比例的方法
1 | |

安装词云图
1 | |
main.js中添加import 'echarts-wordcloud